GoVest
GoVest
Overview
A four month long senior project for my UX/UI Development class. Our team designed a communications and sharing app focused on the theme of Ocean sustainability. Deliverables included a detailed user journey, wireframes, lo-fi and hi-fi renderings designed using Miro and Adobe XD.
Project Type: Branding & Identity, Logo Design
Stock Imagery from Unsplash
APP DESIGN/UXUI
PROBLEM STATEMENT
How can we provide a platform for companies to be transparent about their environmental practices, while consumers can "invest" their interest in these companies? (At the same time gain insight behind their favorite places to spend)
FOCUS AREAS
1. Focus on ocean conservation but also provide the space to talk about climate change, deforestation, and pollution.
2. Integrate real-life ways to get people involved: such as organizing local beach clean ups and donation drives.
PAIN POINTS
1. Lack of other apps like ours on the market.
2. Seamlessly intertwining both company and consumer profiles and user journeys.
PROJECT DURATION
8.2021 to 12.2021 (Four Months)
MY ROLE
Designer Researcher
DELIVERABLES
Prototype, Lofi/Hifi Render, Branding Guide, Pitchdeck
UX Stage
We focused on the human centered design approach. Including understanding users' needs and their relationship with environmental issues (such as pollution, landfill, ocean preservation) to further understand how to design an app that engages their interest in the topic.
UI Solution
We designed multiple wireframes using Adobe XD, and built an app that connects companies with consumers, to assist them in understanding how their revenue and investments contribute to the environment. Depending on the account type, there will be different user journeys for businesses and consumers.

Initial Sketches

Initial Sketches

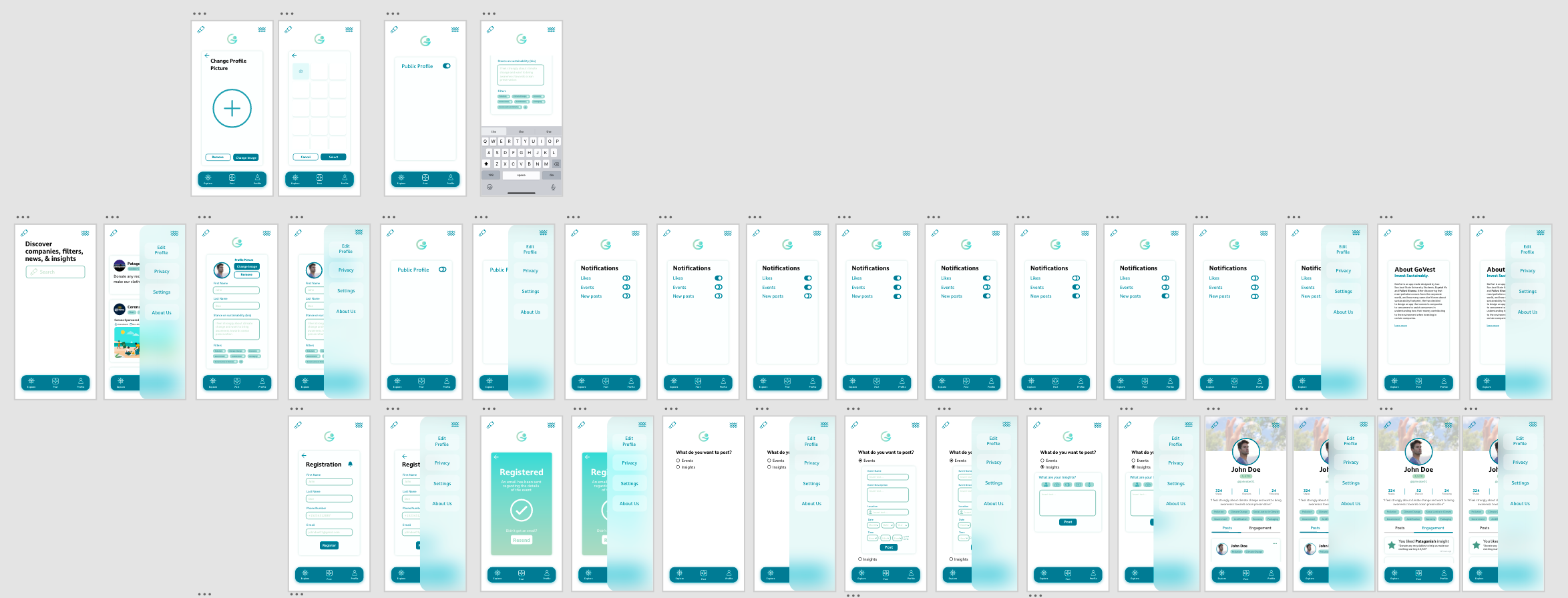
Lofi Render

General guideline detailing user journeys, layout of both "consumer" and "company" profiles, as well as dashboards for both types of profiles, how viewers can interact with posts, and how someone can plan a local event and invite the users they've connected with.


We saw these colors as neutral and they have reflected a more calm experience while surfing through our app.

We specifically designed these gradients as accents to reflect the beautiful and natural gradients of the Earth's oceans.

Design of icons are meant to pair well with our typeface, and also bring character into our app, reinforcing the prominent "ocean" theme.